去除CSDN代码登录后复制及全文关注后查看的限制
解决未登录时CSDN不能复制代码的问题
安装此福利资源脚本?
如何安装
您需要先安装一个用户福利资源脚本管理器扩展,如 Tampermonkey、Greasemonkey 或 Violentmonkey 后才能安装该福利资源脚本。
您需要先安装一个用户福利资源脚本管理器扩展,如 Tampermonkey 或 Violentmonkey 后才能安装该福利资源脚本。
您需要先安装一个用户福利资源脚本管理器扩展,如 Tampermonkey 或 Violentmonkey 后才能安装该福利资源脚本。
您需要先安装一个用户福利资源脚本管理器扩展,如 Tampermonkey 或 Userscripts 后才能安装该福利资源脚本。
您需要先安装一个用户福利资源脚本管理器扩展后才能安装该福利资源脚本。
(我已经安装了用户福利资源脚本管理器,让我安装!)
确定
如何安装
您需要先安装一个用户样式管理器扩展,如 Stylus 后才能安装该福利资源脚本。
您需要先安装一个用户样式管理器扩展,如 Stylus 后才能安装该福利资源脚本。
您需要先安装一个用户样式管理器扩展,如 Stylus 后才能安装该福利资源脚本。
您需要先安装一个用户样式管理器扩展后才能安装该福利资源脚本。
您需要先安装一个用户样式管理器扩展后才能安装该福利资源脚本。
(我已经安装了用户样式管理器,让我安装!)
确定 提问、发表评价,或者 举报这个福利资源脚本。
- 作者
- zhzhch335
- 日安装量
- 3
- 总安装量
- 1,709
- 评分
- 2 1 0
- 版本
- 1.7
- 创建于
- 2022-03-22
- 更新于
- 2022-06-23
- 许可证
- 暂无
- 适用于
-
- csdn.net
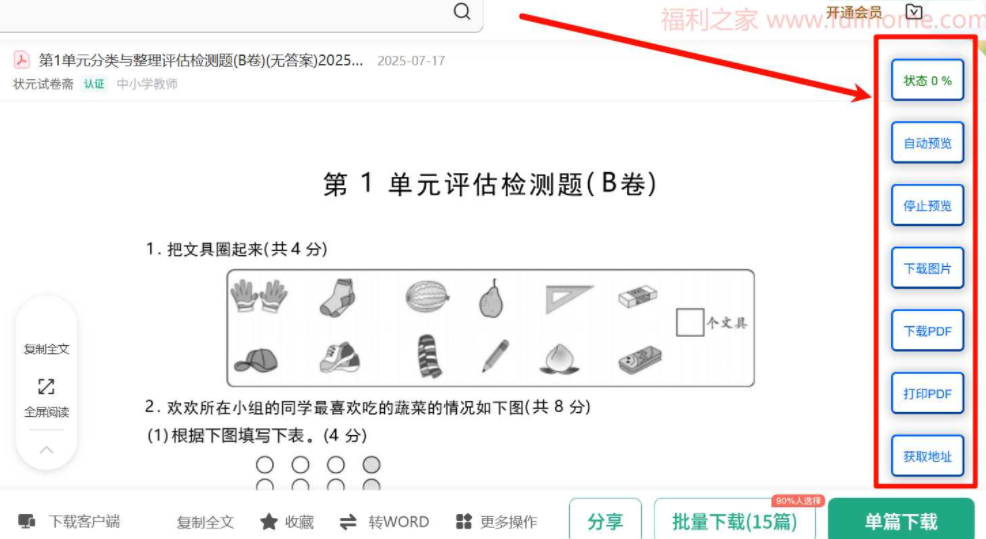
效果:
之前

之后

作为程序猿,应该会经常去csdn参(chao)考(xi)代码,今天在复制一篇文章的代码的时候,突然发现需要登录才能复制,但是我用github授权登录的时候居然失败了!
突发奇想,写个福利资源脚本解除这个限制吧!
稍微看一下文档结构,不难发现禁止选中复制就是css的user-select属性设置成了none而已,只要改回text即可:

[JavaScript]
| 1 2 3 4 5 | // 将所有代码区域变为可选 document.querySelectorAll( "code" ).forEach( function (item) { item.style = item.style + ";user-select: text !important;" ; return item; }) |
顺便也把右侧的登录复制按钮变成复制全部了:
[JavaScript]
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 | // 将所有登录复制按钮变成全选 document.querySelectorAll( ".hljs-button" ).forEach( function (item) { item.dataset.title = "复制全部" ; return item; }) // 重写登录复制方法 window.hljs.signin = e => { var preNode = e.path.filter(item => item.tagName == "PRE" )[0]; // 选中一段文字 let selection = window.getSelection(); let range = document.createRange(); range.selectNode(preNode); selection.removeAllRanges(); selection.addRange(range); // 执行复制命令 document.execCommand( 'copy' , false , null ); e.target.dataset.title = "复制成功" ; setTimeout(() => { e.target.dataset.title = "复制全部" ; },1000); } |
福利资源:浏览器扩展-去除CSDN代码登录后复制及全文关注后查看的限制福利资源-福利之家下载地址:福利资源:浏览器扩展-去除CSDN代码登录后复制及全文关注后查看的限制福利资源-福利之家
福利之家精选福利资源目录在线文档,可直接下载:https://www.kdocs.cn/l/ckFP42Kgi738












































- 最新
- 最热
只看作者