鼠标手势–就是这么拽!
鼠标手势脚本,就是这么拽:支持右键轨迹手势和左键拖拽功能.可以拖拽[文本],[链接]和[图片],支持自定义设置:鼠标画⬅(右左)路径,进入设置
安装此脚本?
如何安装
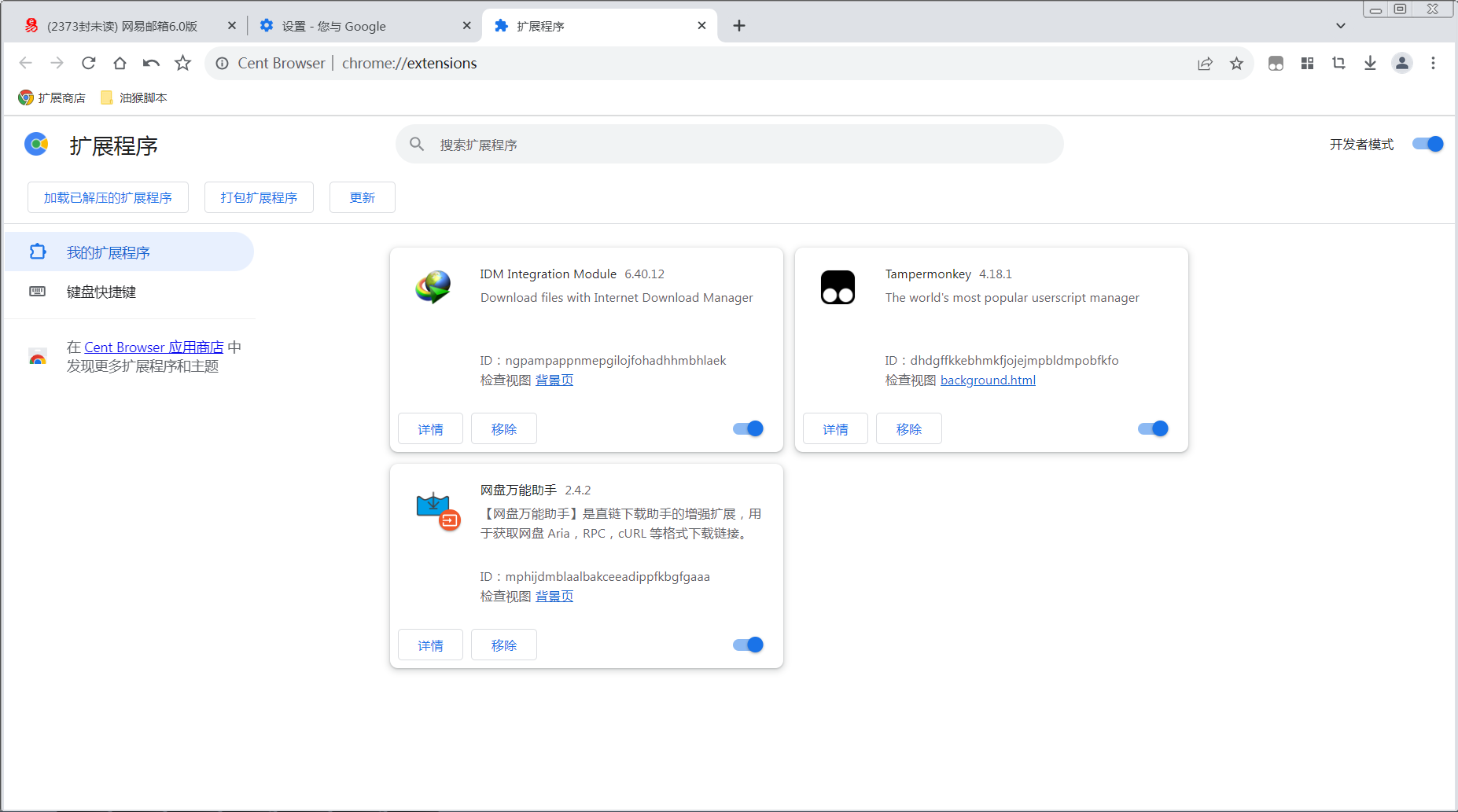
您需要先安装一个用户脚本管理器扩展,如 Tampermonkey、Greasemonkey 或 Violentmonkey 后才能安装该脚本。
您需要先安装一个用户脚本管理器扩展,如 Tampermonkey 或 Violentmonkey 后才能安装该脚本。
您需要先安装一个用户脚本管理器扩展,如 Tampermonkey 或 Violentmonkey 后才能安装该脚本。
您需要先安装一个用户脚本管理器扩展,如 Tampermonkey 或 Userscripts 后才能安装该脚本。
您需要先安装一个用户脚本管理器扩展后才能安装该脚本。
(我已经安装了用户脚本管理器,让我安装!)
确定
如何安装
您需要先安装一个用户样式管理器扩展,如 Stylus 后才能安装该脚本。
您需要先安装一个用户样式管理器扩展,如 Stylus 后才能安装该脚本。
您需要先安装一个用户样式管理器扩展,如 Stylus 后才能安装该脚本。
您需要先安装一个用户样式管理器扩展后才能安装该脚本。
您需要先安装一个用户样式管理器扩展后才能安装该脚本。
(我已经安装了用户样式管理器,让我安装!)
确定 提问、发表评价,或者 举报这个脚本。
- 脚本作者
- 黄盐
- 今日安装
- 6
- 总安装量
- 34,365
- 得分
- 193 3 0
- 版本
- 2.3
- 创建日期
- 2017-11-20
- 最近更新
- 2018-01-06
- 许可证
- 暂无
- 应用到
- 所有站点
MouseGesture–HY
鼠标手势–就是这么拽!
作者: 黄盐
安装2.0版本,如果无法正常使用的,请先删除脚本,再安装即可.
如果安装更新后,不能用了怎么办 (ヾノ꒪ཫ꒪)
① (● ̄(エ) ̄●)づ 删除脚本,重新安装即可.
②(● ̄(エ) ̄●)づ 或者清除存储数据,刷新网页即可.
本次更新V 2.3 [2018-1-7]
- 修复用户自定义功能bug
- 修复firefox 不能用的bug
功能
右键手势
停止加载 刷新 清缓存刷新 关闭 后退 前进 到顶部 到底部 打开最近关闭窗口 设置 网址向上一层 克隆标签页 打开空白页 破解VIP视频 关闭其他标签 开启划词翻译 用户自定义功能
左键拖拽文字
搜索选中文本 复制选中文本 用户自定义功能
左键拖拽链接
打开链接 复制链接 复制链接文字 用户自定义功能
左键拖拽图片
保存图片 搜索图片 <!–复制图片–> 复制图片链接 新标签打开图片 复制图片为DataURL(不稳定) 选中图片 用户自定义功能
可配置选项
手势禁用键
手势距离阈值
手势灵敏度
手势方向数
语言
提示背景颜色
提示字体大小
轨迹颜色
轨迹最小宽度
轨迹最大宽度
轨迹增长速度
功能未定义提示提示
拖拽文字链接识别为拖拽链接
如何保存设置 ?
-
如果只是更改手势,name录入手势立即生效
-
如果是要设置功能的具体参数,比如解析视频接口,或者在前台或者后台打开标签,这类通过开关或者选择列表设置的项目,在点击开关或者选项发生变化之后立即生效
-
如果是设置用户自定义的功能,比如通过
<textarea>输入代码,或者在文本框输入具体内容,并不会自动保存.需要先点击一下轨迹,等待出现录入功能蒙版的时候,选择 “Cancle” 即可保存文本框内代码或者其他功能.
右键画 →← 轨迹,进入设置

更新历史
本次更新V 2.0 [2018-1-6]
- 逻辑重构,重大更新
本次更新V 1.7 [2018-1-1]
- 修复 “搜索文本无反应” bug.
本次更新V 1.6 [2017-12-16]
- 修复 “搜索图片无反应” bug.
本次更新V 1.5 [2017-12-07]
-
修复某些情况下,箭头显示为方块的Bug
-
优化代码
V 1.4 [2017-12-03]
-
更新了设置UI 以及功能逻辑
如果想要不同手势实现相同功能,添加一个即可.
比如拖拽文本,向左”百度”,向右”谷歌”, 在设置界面分别选择不同的搜索引擎即可
如果想要删除一个功能, 在设置界面,手势框清空即可
-
优化代码
V 1.3 [2017-11-25]
-
增加了部分新功能
关闭其他窗口功能,如果只想保留当前窗口,一个手势关闭其他窗口!
划词翻译!直接集成了Jim Lin的”有道划词翻译”脚本,相应的也是用了有道翻译接口
-
更多的自定义选项
-
优化轨迹,优化代码
V 1.2 [2017-11-23]
-
修改了设置界面
-
增加了部分新功能,其中有两个重要的是
翻译网页和破解VIP视频.微软翻译,体验极好!(如果是GitHub这种启用”CSP内容安全策略”的站点,目前还不能用)
破解VIP视频,支持自定义接口,观看视频倍儿爽!
-
更多的自定义选项
-
优化轨迹,优化代码
V 1.1 [2017-11-21]
- 修正 GitHub 不能拖拽
Chrome console:
Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'unsafe-eval' assets-cdn.github.com". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution.
fixed:
MG.canvas.setAttribute("ondragover", "allowDrop(event)");
↓↓↓↓↓
MG.canvas.addEventListener("dragover", allowDrop, false);
- 增加了部分设置
福利资源:浏览器扩展-鼠标手势–就是这么拽!福利资源-福利之家下载地址:福利资源:浏览器扩展-鼠标手势–就是这么拽!福利资源-福利之家
福利之家精选福利资源目录在线文档,可直接下载:https://www.kdocs.cn/l/ckFP42Kgi738













![[手机福利APP]Adobe Photoshop Express v14.2.86 安卓PS神器,拍摄、编辑、分享,解锁高级版|福利之家](https://www.fulihome.com/wp-content/uploads/2024/06/3c2c977ff79898738237a15575734eba-300x177.jpg)